MY PROCESS FOR MOTION GRAPHICS: CISCO CX ANIMATION
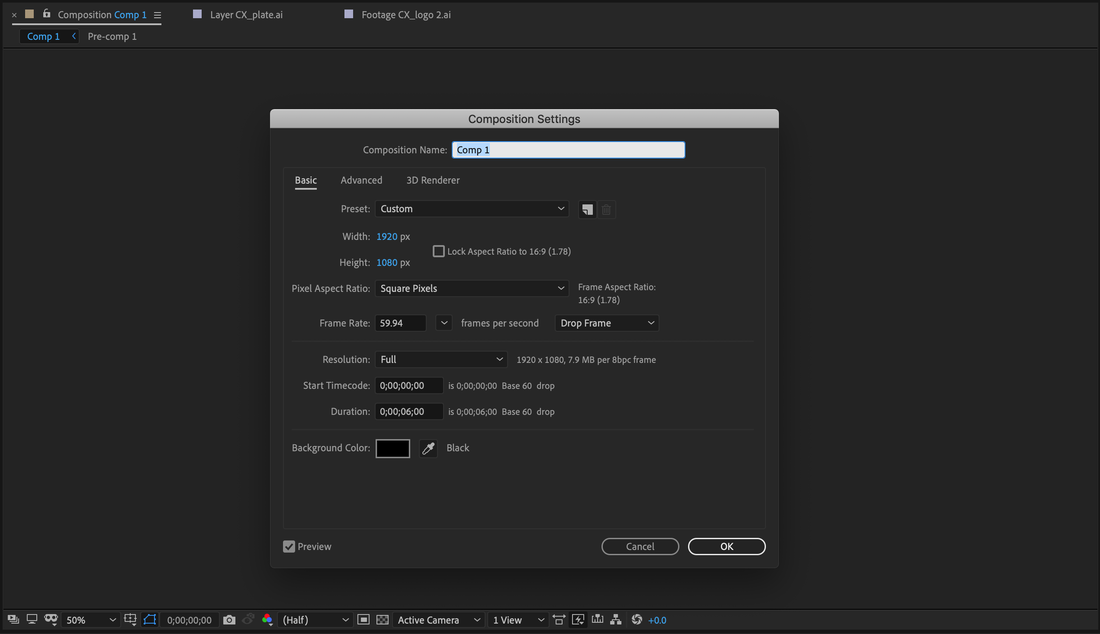
CREATING THE CX SPLASH ANIMATION
|
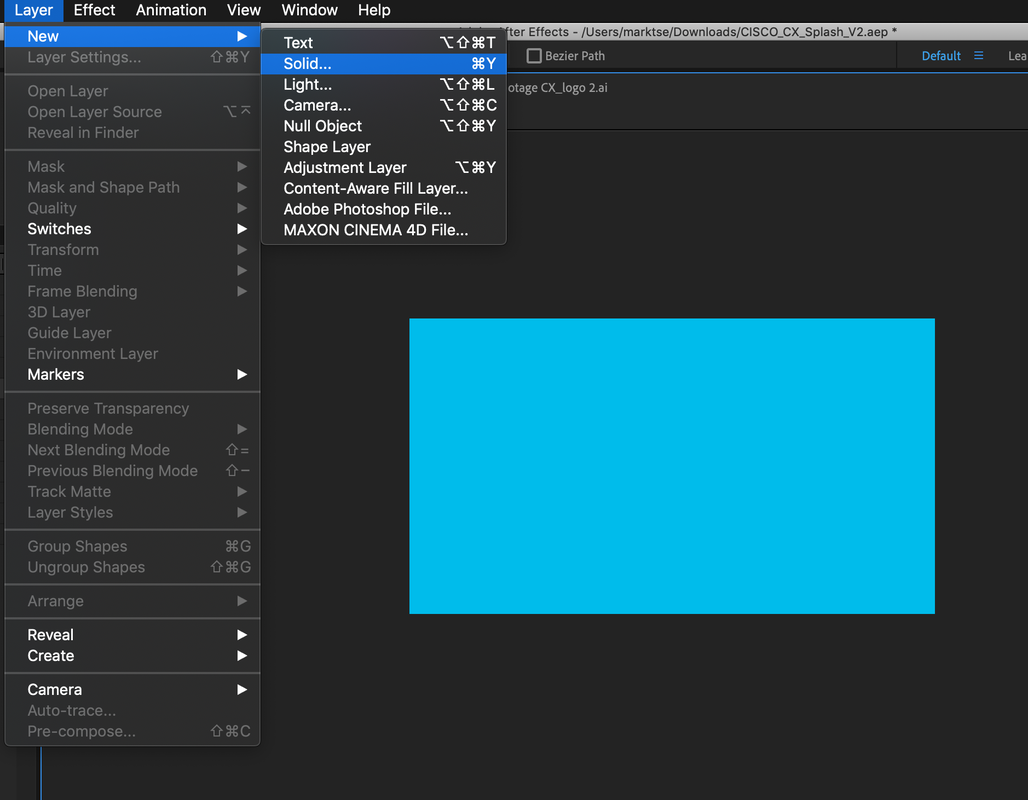
In a pre-composed level section, i started to recreate the Cisco Logo in white on a blank background. The bridge icon are essentially bars with rounded ends. The official Cisco font is called Cisco TT
|
|
|
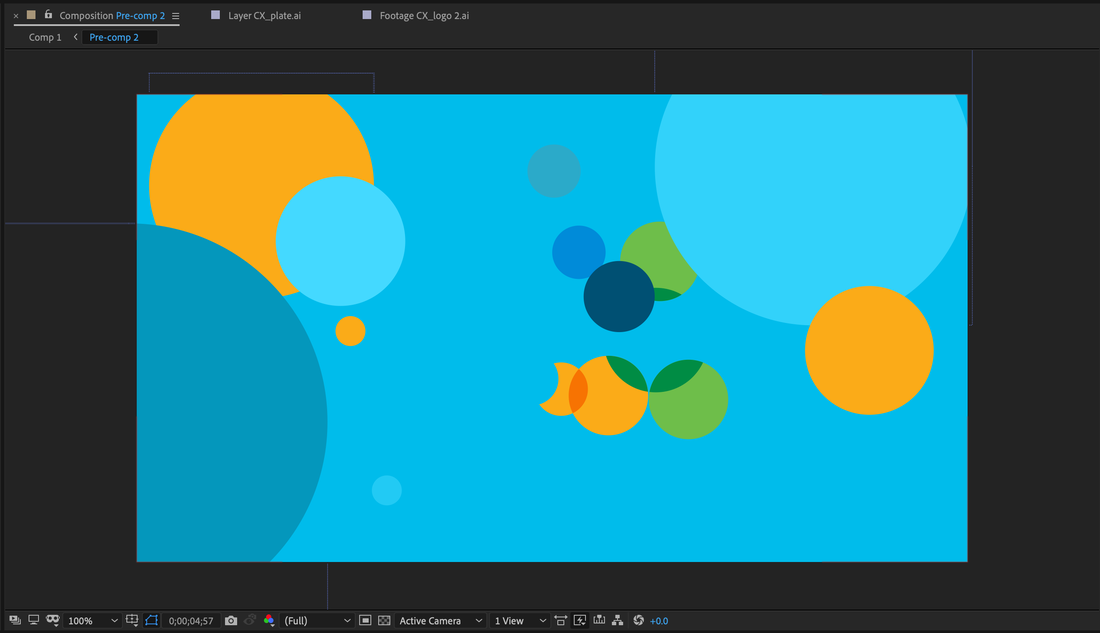
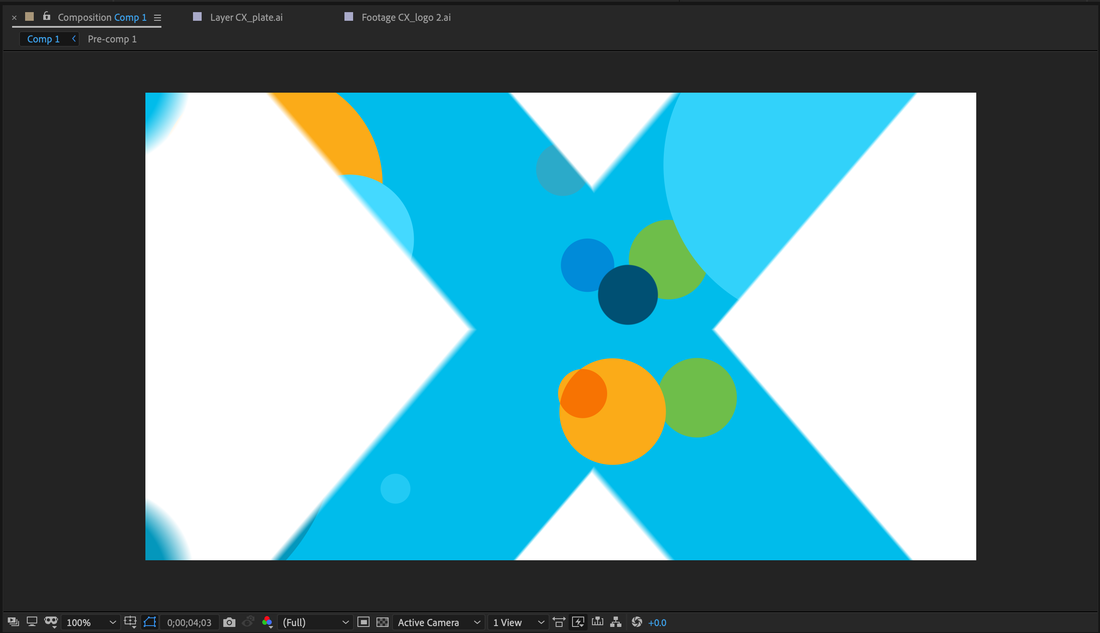
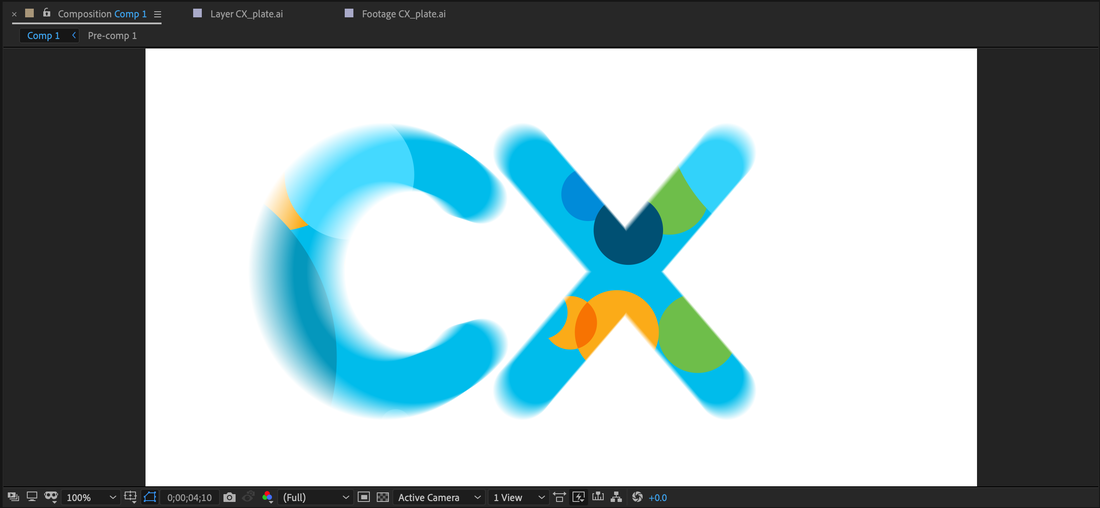
The next step is to transition to the next phase of the splash which I will put in another pre-comp. This is the logo for Cisco CX. The customer experience team within Cisco. The colors are all Cisco approved and branded colors. When I go about thinking how I want to create an animation, I start off thinking about the shapes. Immediately I see the X as a mask that is hiding these other complete circles. The circles overlap in a Venn diagram of sorts where the overlap produce a different color than the sum. This can be done in After Effects quite easily.
|
|
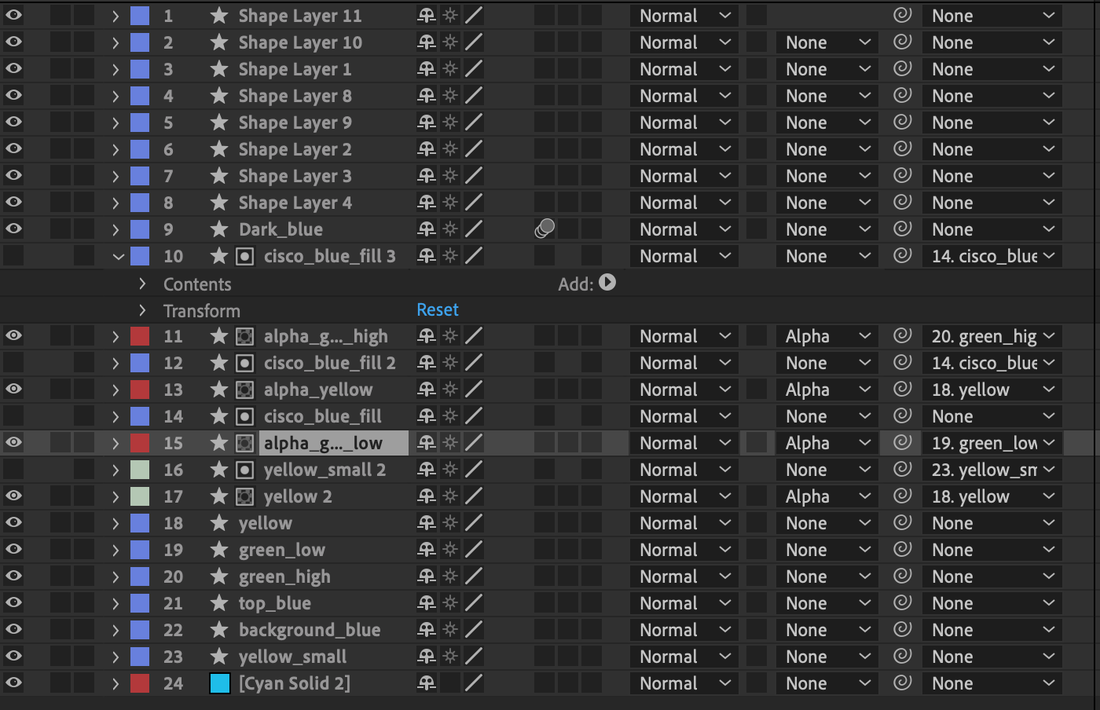
I like to start from where the bubbles all conform to the right position and work my way backwards. I will show the hierarchy i used to create the overlapping 3rd color effect.
`This is what I call the ugly frame. The circle density is all wrong and looks too condensed. When combined with the CX negative mask plate, it should form the correct logo but we never want the view to see this frame without the plate being "dropped." |
CX PLATFORM PRODUCT
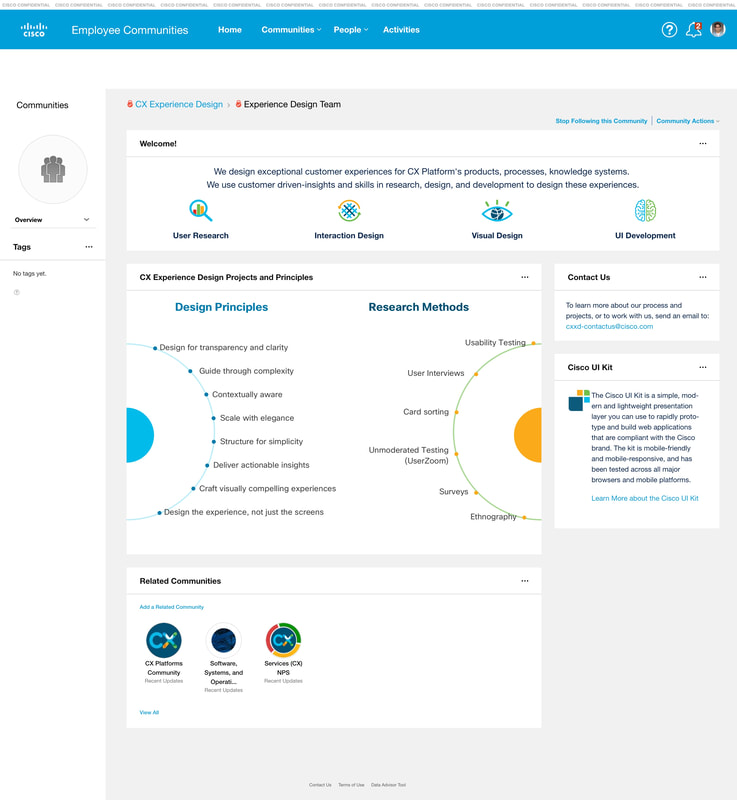
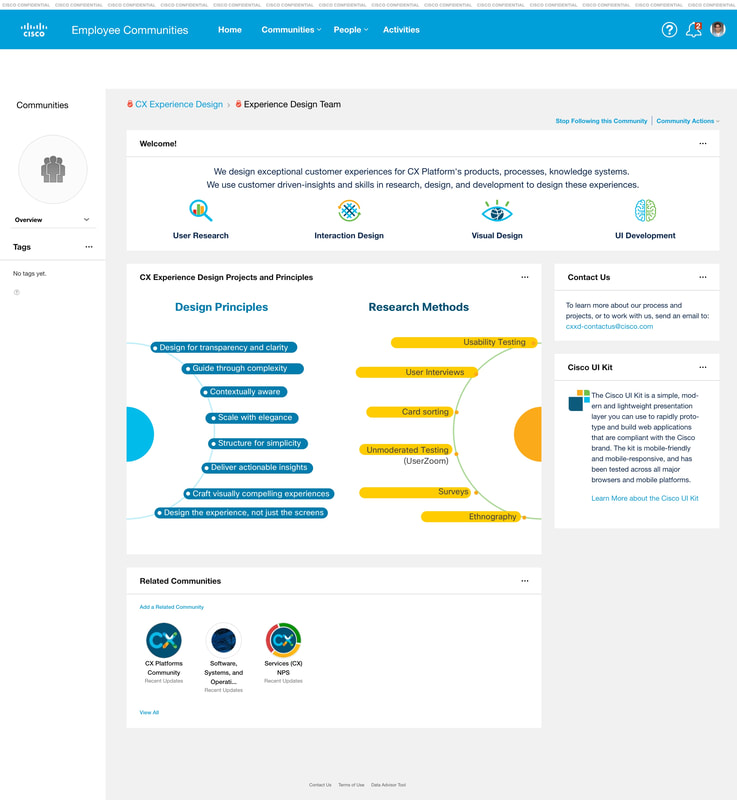
CX LAYOUT MOCKUPS
Mark Tse
2016
2016